Explore React Chart & Graph Components
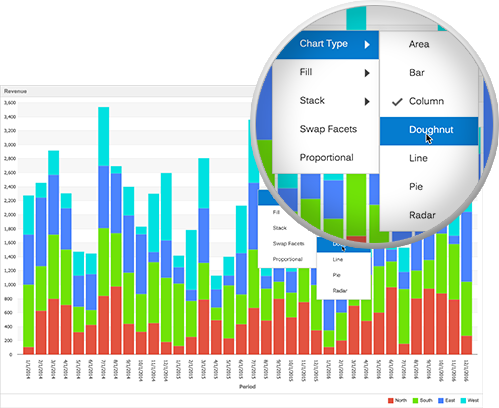
- Charts & Graphs
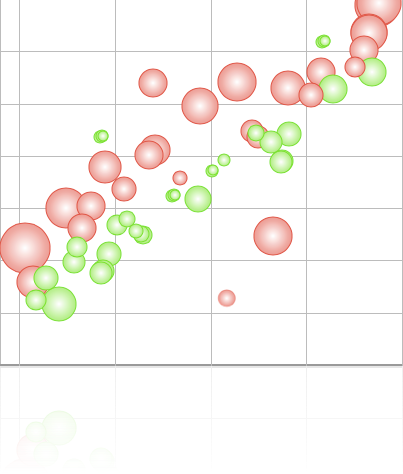
- Complex Data
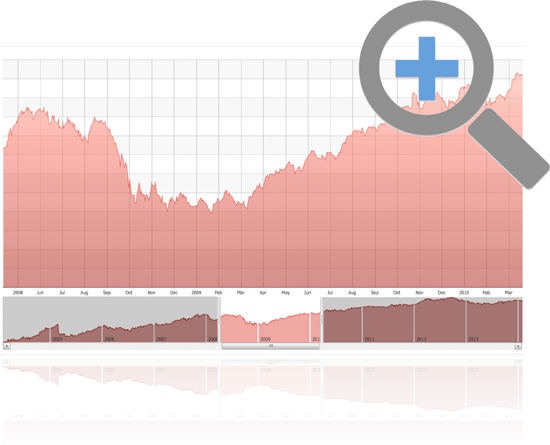
- Zoom Charts
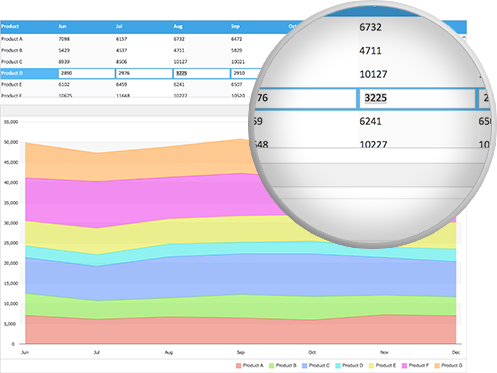
- Data Binding
- Framework
SmartClient provides the most advanced and complete
component set for your React application.
component set for your React application.






Isomorphic Software's SmartClient includes the most powerful, comprehensive suite of UI components available. These components add unprecedented capabilities to web applications built with React, Vue, Angular, or any other development platform.
Visit Live Showcase